Max/MSP Jitter ドキュメント日本語化プロジェクト
チュートリアル 5:
ARGBカラー
Jitterにおける「色」
この章では、Jitterにおいて「色」がどのように取り扱われるかについて考えます。ここでは、色の数値表現、また逆に、数値の色としての視覚化(ビジュアライゼーション)に焦点を絞ってみたいと思います。色彩理論の詳細な論議(光と物質が、どのようにして私たちに「色」の感覚を呼び起こすのかに関する知識)は、色情報をデジタル化して表すための多くの方法についての説明と同様、このチュートリアルの範囲を超えています。色彩理論や色のデジタル表現についてより深く学びたい場合には、参考文献一覧から他の情報源を探すことができます。
ここでは、色のデジタル表現の1つの方法を取り上げて、この表現方法がJitterでどのように取り扱われるかについて説明します。
色の成分:RGB
それぞれが個別の強さを持つ3色の光、赤・緑・青を混ぜ合わせることによって、目的とする色を作り出すことが可能です。これは加算合成と呼ばれ、光の「3原色」を個別の量として加算することで色を作り出します(この反対が、減算合成で、これは、ペイントなど、ある一定の色を吸収し、残りを反射するような有色顔料を混ぜ合わせる場合です)。このように、赤・緑・青という特定の色に相当する 3 つの周波数の強さによって、あらゆる色を表すことができます。
訳注:ここでは、原文に忠実に「加算合成」「減算合成」と訳していますが、色彩の場合、それぞれ「加法混色」「減法混色」と呼ばれることが多いようです。
Jitterでは、この赤・緑・青の正確な強さの組み合わせとして色を表す方法が最も一般的です。画像(ビデオ、静止画、あるいは他の2 次元マトリックス)の個々のピクセルには、3つの基本となる色に対応する3つの値が最低限必要です。従って、スクリーン上のカラー画像には、通常3つ以上のプレーンを持つ2次元マトリックスを用います。
アルファチャンネル
4つめのプレーンは、多くの場合、アルファチャンネル(他の画像に重ね合わせたときに、どのピクセルを透過させるかという情報を保存するチャンネル)と呼ばれるもののために使用されます。チュートリアルのこの章では、特にアルファチャンネルについては扱いません。しかし、ここで触れておく理由は、明確に色の表現を扱うほとんどのJitterオブジェクトでは、アルファチャンネルを含むことが一般的だからです。ほとんどの場合、アルファチャンネルは最初のプレーン(マトリックスのプレーンナンバは0 から始まるのでこれはプレーン 0 になります)に置かれ、RGB(Red, Green, Blue)の値はそれぞれプレーン1、2、3に置かれます。
色のデータ:char、long、またはfloat
コンピュータのアプリケーションでは、基本色の値ごとに8ビットの情報を使用することがほとんど標準となっています。8ビットの場合256(2の8乗)の異なる値を表現することができます。このことから、赤に8ビット、緑に8ビット、青に8ビットを使うと、16,777,216(2の24乗)の違った色を表現することができます。これは、私たちが識別できる全てのグラデーション(階調)をほとんど完全にカバーするのに十分な色のバラエティです。
このため、各基本色の値を表現するための解像度として必要なビット数が8ビットで良いのであれば、カラー情報の4つのプレーンを持つマトリックスの1つ1つのプレーンの値を表すためには、8ビットの charデータ型で十分であると言えます。long、float32、float64といったデータ型を使用することもできますが(確かにJitterでそれを行うことができます)、これは実際に必要とするデータ型より非常に大きなデータ型を使っていることになります。フルフレームのビデオ画像は非常に多くの数のピクセル(640×480の画像1枚では307,200ピクセルになります)を含んでいるため、多くの場合、メモリの節約と処理のスピードアップのためにcharデータ型を使うことは非常に理にかなっています。
マトリックスが8ビットのchar データを持っている場合、その8ビットを0〜255を表すものとして考えることができます。あるいは0と1の間(すなわち、固定小数点による小数値)のグラデーションを表すものとして考えることもできます。char データを持つJitterオブジェクトが他のMaxオブジェクトから値を受け取る場合、多くは、その値は0〜1の範囲にある浮動小数点の形で受け取られることが予想されます。これによって、Maxのfloat から、対応するcharの値へ変換するための内部的な計算の必要が生じます。(これには、2、3の例外があります。例えば、チュートリアル3で紹介したように jit.op オブジェクトは、0-1の範囲のfloatでも、0-255の範囲のintでも、右インレットで受け取ることができます。)Jitterマトリックスでのcharデータ型の使用に関するより詳しい内容については、マニュアルの「マトリックスとは?」という章を参照して下さい。
マトリックスのプレーンの分離
・Jitter Tutorial フォルダの05jARGBcolorというチュートリアルパッチを開いて下さい。
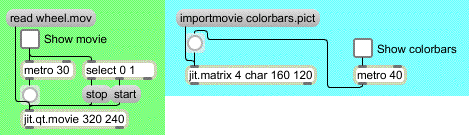
パッチのいちばん上には、2つの異なった色づけをされた素材があります。1つはアーケードゲームのビデオ、もう1つはビデオキャリブレーション(補正)に用いられるカラーバーの標準セットです。2つの metro オブジェクト(見ようとするマトリックスを持続させるために、繰り返しbang メッセージを送信するためのもの)を切り替えて使うことによって、どちらかを見るか選択できます。

ビデオ、または静止画を見ます
・metro 30 オブジェクトの上の "Show movie" と表示されたトグルをクリックして、ビデオを見て下さい。
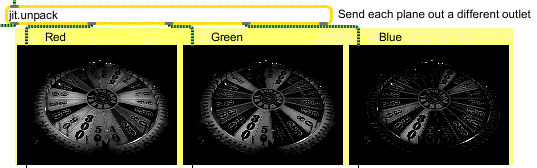
このパッチ例では、4つのプレーンを持ったカラー情報用の1つのマトリックスを、1つのプレーンを持ったマトリックス4つに分け、各々のプレーンを個別に見る(あるいは加工する)ことができるようになっています。これは、jit.unpack というオブジェクトを使って行うことができます。Maxオブジェクトの unpack オブジェクトがリストを個別の数値に分けるのと同様に、jit.unpack は複数のプレーンを持ったマトリックス(マルチプレーンマトリックス)を別々の1プレーンマトリックスに分割します。jit.unpack に対して入力されるマトリックスのプレーン数を指定するために、アーギュメントを書き込んでおくことができますが、デフォルトでは4つのプレーンが想定されています。これがカラーデータの標準だからです。ここでは赤、緑、青の各プレーンの内容を見てみたいと思っているため、プレーン1、2、3を別々のjit.pwindowオブジェクトに送っています。このケースでは、アルファチャンネルには関心がないため、プレーン0 を表示する手間は省いてあります。

マルチプレーンのマトリックスをシングルプレーンのマトリックスとして取り出します
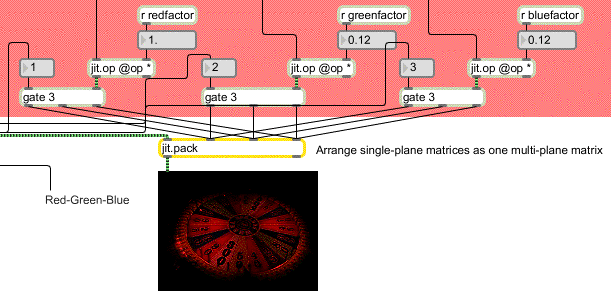
このように、各カラープレーンの中身を3つのモノクローム画像の形で見ることができます。明るいピクセルほど、その色の値がより大きいことを示しています。それぞれのマトリックスを jit.op オブジェクトに送ることによって、各色それぞれの強さと、それによる全体のカラーバランスをコントロールすることが可能になっています。さらに、個々の(加工された)マトリックスを jit.pack オブジェクトに送って再び4プレーンのマトリックスに結合し、jit.pwindowで表示しています。
・例えば、緑と青の強さを0.12に弱めて、より赤い画像を作ってみて下さい。

特定の色の強さを減少させてカラーバランスを変更します
カラーローテーション
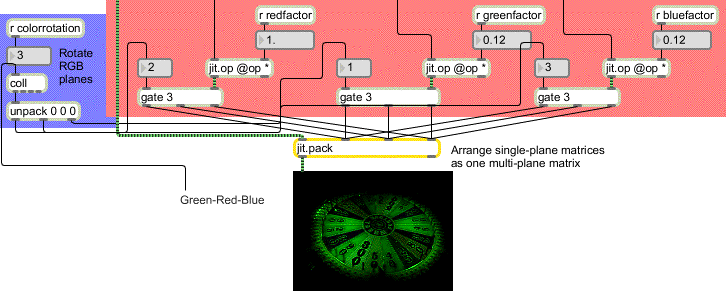
別の色のトリックを紹介しましょう。そのために、各々のカラープレーンを gate オブジェクトに送信することによって、各々のマトリックスを jit.pack の様々なインレット(カラープレーン)に導くことができるようになっています。この方法によって、個々のプレーンの意味するものを割り当て直すことができます。そして、パッチの左側にある coll オブジェクトのセッティングを選ぶことによって、可能な色割り当ての置き換えをすべて試すことができます。
・"Rotate RGB Planes" と表示されたナンバーボックスをドラッグして、3つのカラープレーンの様々な再配置を試してみてください(プレーン0が jit.unpack から jit.pack へ直接送られていることに注意して下さい。これは jit.pack の左インレットで受け取られる jit.matrixメッセージが、jit.pwindow へマトリックスを出力するためのトリガとなるからです)。collのアイテム3を選んだ場合には下に示すような結果になります。

それぞれのカラープレーンは再配置されます;ここでは赤と緑のプレーンが交換されています。
上の例では、オリジナルの緑と青のプレーンは係数0.12によって減じられ、一連の gate によって jit.pack に送られる際に赤と緑のプレーンが入れ替えられているのがわかります。結果として、画像はより緑がかったものになっています。collオブジェクトは、RGBプレーンの再配置として可能なすべての順列を持っています。
・collオブジェクトをダブルクリックして、内容を見て下さい。
0, 0 0 0;
1, 1 2 3;
2, 1 3 2;
3, 2 1 3;
4, 2 3 1;
5, 3 1 2;
6, 3 2 1;
RGBプレーン再配置の順列
coll から出力されたリストの要素は個別に取り出され、3つの gate オブジェクトのアウトレット割り当てのためにへ送られます。coll に送られた数値は、同時に umenu(ラベルモード)にも送られ、カラーローテーションを言葉で表示します。このケースでは"Green-Red-Blue"になっています。
自動的な色の変化
色の加工に関するもう1つの課題として、自動的に色のスケーリングとローテーションを常に変化させ続けるプロセスを作ってみました。
・"Automate color changes" と表示された toggle をクリックして下さい。3つのカラープレーンに対する係数が継続的に変化します。patcher colorgames オブジェクトをダブルクリックして、サブパッチの内容を見て下さい。

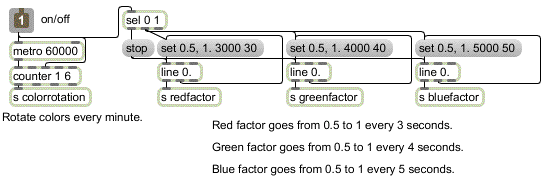
[colorgames] サブパッチ
サブパッチは、lineオブジェクトを用いて、0.5から1まで変化する値を各色のスケーリング係数として送りだしています。赤に対する係数は3秒間かけて変化し、緑は4秒間、青は5秒間ごとに変化します(この結果、3つのlineオブジェクトは60秒ごとに同期します)。60秒ごとに、metro と counter のコンビネーションによって新しいカラーローテーションが選択されます。
・[colorgames] サブパッチウィンドウを閉じて下さい。ここで見たと同様なすべての色の加工を、他の素材に対して行うことができます。"Show movie"と書かれた toggle をクリックして、metro オブジェクトを停止させてください(このトグルを、jit.qt.movie オブジェクトのムービー再生のストップとスタートのためにも利用していることに注意して下さい。ムービーを見ていない間は、再生を続けても何の意味もないからです)。"Show colorbars" と表示された toggle をクリックして、カラーバーを表示させて下さい。この画像で、スケーリング係数とローテーションの変化を実験してみて下さい。
まとめ
jit.window や jit.pwindowはシングルプレーンの2D(2次元)マトリックスを受け取ると、その値をモノクローム(グレースケール)の画像として表示します。4プレーンの2Dマトリックスを受け取ると、各プレーンをアルファ、赤、緑、青の値と解釈し、その値による色を表示します。この、4プレーンマトリックスでのARGBによる表現は、Jitterで色を表す場合の最も一般的な表現方法です。
各基本色は値全体の範囲を表現するために8ビットの精度しか必要としないため、Jitterでは、カラーデータを表すためにcharデータ型を使用することが一般的です。したがって、ほとんどのQuickTime関連のオブジェクト(例えば、jit.qt.movie)や、特に色の取り扱いのために設計されている多くのオブジェクト(例えば、jit.brcosa や jit.colorspace:これらについてはチュートリアルの後の章で説明します)は、char データ型による4プレーンの2D(2次元)マトリックスを受け取ることを想定しています。(しかし、他の多くのオブジェクトは、容易に他のデータ型に適応することができます。どちらか迷うような時には、問題のオブジェクトに関するリファレンスドキュメントを調べて下さい。)char データ型は 0から255までの値を表現していると考えることも、0から1までの小数値をを表していると考えることもできます。ほとんどの場合、charデータを持つオブジェクトは、他のMaxオブジェクトから0〜1の範囲の小数として指定された数値を受け取ることを前提としています。
jit.unpack オブジェクトは複数のプレーンを持つ1つのマトリックス(マルチプレーンマトリックス)を1つのプレーンを持つマトリックス(シングルプレーンマトリックス)複数個に分割します。jit.pack オブジェクトは複数のシングルプレーンマトリックスを1つのマルチプレーンマトリックスに結合させます。個々のプレーンを別々に取り扱うことによって、画像のカラーバランスのコントロールを行ったり、個々のプレーンの意味するものを他の色に再配置したりすることができます。