Max/MSP Jitter ドキュメント日本語化プロジェクト
チュートリアル 2:
マトリックスの作成
マトリックスとは?
この章では、マトリックスで数値データを取り扱うためのいくつかの方法について示します。
マトリックスについての理解が十分でないと思われる場合は、トピックスの部分にある「マトリックスとは?」という章をまず読んでみて下さい。ここで簡単にまとめると、マトリックスとは仮想のグリッド(格子)上に数値を置くことによって、大量の数値データを格納したり、処理したりするための方法であると言えます。マトリックスにデータを格納すると、個々の値は、それが格納されているグリッドの場所によって簡単に識別でき、マトリックスの全部、または一部を参照することによって一度に多くの値を加工することができるようになります。
チュートリアルの前の章では、ウィンドウを開き、マトリックスの中身をカラーピクセルとして表示するために jit.window オブジェクトを使いました。表示されたマトリックスは jit.qt.movie オブジェクトからのものでしたが、このオブジェクトは、絶えず自分自身のマトリックスをQuickTimeビデオのカレント(その時点)のフレームで満たすものでした。事実、jit.window が表示していたビデオは、それがたまたまマトリックスの中身であったに過ぎず、それがディスプレイに送られた結果であると言えます。しかし、実際にはマトリックスのどのような数値でも同様にビジュアライズ(視覚化)することができます。このチュートリアルのパッチ例では、Jitterの中心的な概念である「マトリックス」の理解を深めることができるようなシンプルな例を示そうと思います。
jit.matrix オブジェクト
・Jitter Tutorialフォルダにある02jCreateAMatrixというチュートリアルパッチを開いて下さい。

8ビットの値1つずつを格納できる、12X16の記憶領域を生成します。
jit.matrixオブジェクトは単に、メモリ上の記憶領域であるマトリックスを生成するものです。これによって、数値を格納したり、読み出したりすることができます。また他のオブジェクトを使って値を出力したり、視覚的に表示したりすることも可能です。jit.matrixのアーギュメントは、オプションである [name](この例では、含まれていません)、[planecount](マトリックスの個々のセルに値がいくつ格納されるか)、データの [type](個々の数値を表すためにどのくらいのバイト数を使うか)、そして [dim]("dimensions"の省略形で、マトリックスがどのくらいの大きさかを示す)です。これらがアーギュメントであるということを表す意味でカッコ[]を使いますが、このカッコは実際にアーギュメントとして書き込むわけではありません。この例のオブジェクトは1プレーン(マトリックス各々の場所に1つの数値を格納)で、charデータ型(1バイトの値)を用い、16×12の大きさ(これは192個のセルを持ちます)を持ったマトリックスを作ります。このことから、このマトリックスは、192個の個別な数値を持つことができ、それらは各々 0 から255までの範囲(1バイトで表せる範囲)にある値を持つと推定できます。
注:ここでは常に2次元のマトリックスをx , y(幅、高さ)という順序(フォーマット)で記述しています。これは、最初に水平方向の大きさを書き、次に垂直方向の大きさを書くということを意味します。この方法は、通常ビデオやコンピュータのスクリーンのレイアウトで大きさを記述する方法(例えば、「640×480 のビデオ映像」というような言い方をします)と合致しています。別の考え方では、最初にデータの(垂直向の)列(column)の数を書き、次に(水平方向の)行(row)の数を書くという方法があります。Jitterで、マトリックスに対して線形代数のテクニックを用いる場合、「列、行」という順序で書く方法は、線形代数で通常記述される、「最初に行(row)、次に列 (column)」という書き方とは違っているということを覚えておく必要があるでしょう。
ここでは、buttonオブジェクトをjit.matrixオブジェクトのインレットに接続しています。Jitterオブジェクトは、bangメッセージを左インレットに受け取るとマトリックスの名前を出力するということを思い出して下さい。そのため、この button オブジェクトによって jit.matrixをトリガし、マトリックスの名前を(jit_matrix メッセージの形で)出力させることができます。
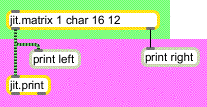
jit.printオブジェクト

各々1つの8ビットの値(シングル8ビット値)のための、16×12の記憶領域を生成します。
jit.matrix オブジェクトの下に、別の新しい Jitter オブジェクト jit.print があります。このオブジェクトはマトリックスの名前(すなわち、jit_matrixメッセージ)をインレットで受け取り、マトリックスの値(かなり扱いにくい、非常に多くの値があります)をフォーマットして(書式を整えて)Maxウィンドウに出力します。jit.matrix はMaxの print オブジェクトとほとんど同様にフォーマットされた値を直接Maxウィンドウに出力し、左アウトレットから jit_matrix メッセージとして(通常、Jitterオブジェクトが行う方法で)マトリックス名を出力します。
・"output"と表示された buttonオブジェクトをクリックして下さい。すると、jit.matrix オブジェクトはそのマトリックス名を jit.print オブジェクトに伝え、jit.print は数値の書式を整えてMaxウィンドウに出力します。
Maxウィンドウに left:jit_matrix [何らかの名前] という表示があるのに気づくでしょう。"left" という語は、 print left オブジェクトによって表示されたものであることを示しているため、これが jit.matrix オブジェクトから出力されたものであることがわかります。マトリックスの名前を決めていなかったため、( jit.matrixオブジェクトの第1アーギュメントとして名前を書き込んでおかなかったため) jit.matrixは自分で名前を選んで割り当てます。このとき、他では用いられないようなユニークな名前をつけようとするため、通常 "u330000007" といったようないささか奇妙な名前になります。ここでは、実際にどんな名前がつけられたかはあまり重要ではありませんが、この名前は、jit.print に対し、どのマトリックスのデータをフォーマットして表示するかを伝えます。
その下には、指定されたマトリックスの値が、16列(colomn)、12行(row)の形にきちんと書式化されて表示されます。これは jit.print オブジェクトから出力されたものです。まだマトリックスには何もデータを格納していないので、この時点ではすべての値が0になっています。
マトリックスへの値のセットと問合せ
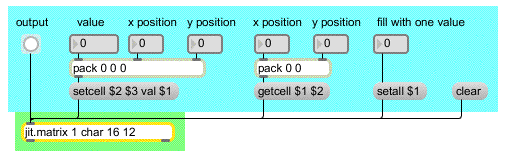
前の章では、どのようにしたらマトリックス全体をQuickTimeムービーから送られてくるカラーデータのフレームで自動的に満たすことができるのかを見てきました。マトリックスには、指定した個別のセルに数値をおくことも可能ですし、指定した場所から値を取り出すこともできます。この例で、jit.matrixのすぐ上にあるいくつかのオブジェクトは、マトリックスに値をセットしたり、取り出したりするために使用できるメッセージを表しています。

setcell、getcellというメッセージによって、マトリックスの特定の値にアクセスすることができます
setcellというメッセージを使って、マトリックスの特定の場所に値を書き込むことができます。この場合の書式は setcell [セルの座標] val [書き込む値] という形になります。
訳注:[書き込む値] のところは、複数のプレーンを持つマトリックスの場合、複数の数値を指定することもあります。このため原文ではvalue(s)という表記になっています。
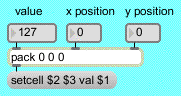
例えば、jit.matrixに、setcell 0 0 val 127 というメッセージを送ると、マトリックスの最初のセル(すなわち、左上隅のセル)に127という値がセットされます。それぞれのディメンション(次元)のセル座標には、0からそのマトリックスのディメンションの大きさより1少ない数までが割り当てられます。そのため、このマトリックスでは、x ディメンションの位置には0〜15までの値が、y ディメンションの位置には0〜11までの値が割り当てられることになります。このようにして、右下隅のセルは15 11という座標で表されることになります。
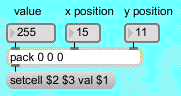
・pack 0 0 0 オブジェクトとメッセージボックスの組み合わせは jit.matrix オブジェクトに適した setsell メッセージを形成する手助けとなります。最初に、値を書き込みたいx,yの位置をセットし、次ぎに書き込む値を指定します。x,y の位置が 0 0 の場合は、"value"と表示されたナンバーボックスを使って127という数値をpack 0 0 0 の左インレットに送ります。このようにするとメッセージ setcell 0 0 val 127 がメッセージボックスから jit.matrixへ送られます。

setcell 0 0 val 127 というメッセージによって、セル位置 0 0 に 127 がセットされます
(マトリックスが2つ以上のプレーンを持っている場合、セルの特定のプレーンに値をセットしたり、セルの全てのプレーンに値をセットしたりすることができます。しかし、ここでのマトリックスは1つのプレーンしか持っていないので、その点に関しては別の所で説明したいと思います。)
・セル位置の番号付けについて説明したことを確認するために、jit.matrixにsetcell 15 11 val 255 というメッセージを送ってみましょう。最初に "x position"と表示されたナンバーボックスに15を、"y position" と表示されたナンバーボックスに11を入力します。次に、"value"と表示されたナンバーボックスに255を入力します。そして、"output "と表示されたボタンをクリックして、マトリックスがどのように変化したかを見ましょう。Maxウィンドウには、マトリックス全体の値が、jit.printを経由して再度表示されます。セル位置 0, 0 と 15. 11 の値がそれぞれ127 と 255 に変化している点に注目しましょう。

setcell 15 11 val 255 というメッセージは、セル位置15, 11 に255 をセットします
パッチャーウィンドウの黒い長方形の領域が変化したことに気がついたでしょうか。左上隅と右下隅が変化しています。(Maxウィンドウによって隠されてしまっていた場合は、この変化を確認するためにもう一度"output"ボタンをクリックして下さい。)

jit.pwinodow オブジェクトは、数値を色(またはグレースケールの値)として表示します。
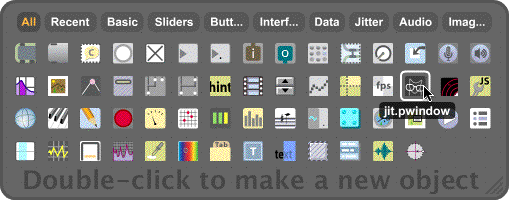
この領域は、jit.pwindowというユーザインタフェースオブジェクトです。 jit.pwindowは、オブジェクトパレットでこのように表示されます。

オブジェクトパレットのjit.pwinodowカーソル
このオブジェクトをパレットで選択し、パッチャーウィンドウの中でクリックすると、小さな長方形のオブジェクトが生成されます。(大きさを調整するためには、オブジェクトの右下隅のグロウバーをクリックします。)このオブジェクトは、jit.windowオブジェクトとほとんど同様の機能を持っていますが、マトリックスのデータを、別のウィンドウではなくパッチャーウィンドウの中に表示します。
そのため、ここでは文字どおり数値(このケースでは、0〜255の範囲にあるcharデータ)が色として表示されています。このマトリックスには1つのプレーンしかないため、ここではモノクローム(すなわちグレイスケール)で表示されています。値0では完全な黒になり、他の値は、値255で完全な白になるまでのグレーの段階で表示されます。ですから、セル 15, 11 の値 255 は白で、0, 0 の 値 127 は黒と白の中間の50%のグレーで表示されます。
「よくわかりましたが、この方法で大きなマトリックスを作っていたらとても長々として退屈です。」という声が聞こえて来そうです。そのとおりです。しかし、当然ながらMaxではこのような処理を自動化するものを、プログラムの別の部分に書くことができます。
アルゴリズムによってマトリックスを値で満たす
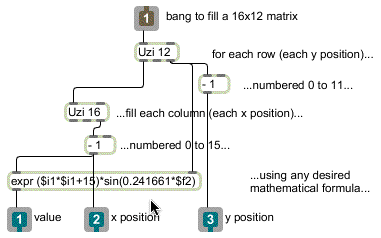
・patcher fillmatrix オブジェクトをダブルクリックして、fillmatrixというサブパッチャーウィンドウを開いて下さい。このサブパッチャーは、数式に様々な数値を与えて、マトリックスのそれぞれの場所に対する192個の異なった値を生成します。

マトリックスのセルを満たすために、アルゴリズムによって数値を生成することができます
Uzi 12 オブジェクトは(メインパッチャーウィンドウの "fill"と書かれたbuttonオブジェクトから)bang メッセージを受け取ると、すばやく1から12までの数を順に右アウトレットから出力し、その1つの数ごとに左アウトレットから bang メッセージを送信します。この bang メッセージが Uzi 16 オブジェクトのトリガ(引き金)となって、その都度、1から16までの数が Uzi 16 オブジェクトの左アウトレットから出力されます。実際には、0〜11、および0〜15となるように、これらの数から1を引き、これをマトリックスの y、x の位置として使います。12の y 位置の1つ1つに対してUzi 16 オブジェクトが全ての x 位置を指定し、さらに、この数値を(exprにある)数式に与えて、その位置に格納する値を計算させています。これらの数値はアウトレットから出力され、メインパッチで適切な setcell メッセージを作るために使われます。このやり方は、前に手作業で行ったのと同じものです。
ここでは、数式自体はあまり重要ではありません。単に面白いデータパターンを生成する式ならばどんなものでもよかったのです。このケースでは、列ごとにサインカーブを描く明るさのグラデーションを生成し、列全体の明るさが左から右に向かって(つまり、xが大きくなるに従って)増していくような式を選びました。
・fillmatix サブパッチを閉じて、"fill" と表示された button をクリックして下さい。マトリックスはMaxの1スケジューラの間に、(サブパッチのUzi オブジェクトによって生成された)数値によって満たされます。さらに、"output" と表示されたbutton をクリックして、マトリックスの中身を見てみましょう。数値がMaxウィンドウに出力され、jit.pwindowに表示されます。
このような16×12といった小さなマトリックスでも、Maxウィンドウに現れた数値を見ただけでその傾向を知ることは困難です。しかし、jit.pwindow の表示によって、マトリックスの中の値がどのように変化しているかを明確に、直感的に把握することができます。このことは、数値データの視覚化(ビジュアライゼーション)による恩恵の1つの例を示しています。
Maxの中でアルゴリズムにょってマトリックスを満たす他の方法があることは想像できるでしょう。それについては、先のチュートリアルの中で実際に紹介しようと思います。
jit.matrixへの他のメッセージ
jit.matrix は他にも、とてもここでは説明しきれないくらい多くのメッセージを理解します。パッチャーの右側では、jit.matrixを即座にすべて同じ値で満たす、便利な2つのメッセージを紹介しています。jit.matrixに clear メッセージを送ると、全ての値は0になります。また、setall メッセージ(後に数値が続く setall という語)はマトリックスの全ての位置をその値で満たします。
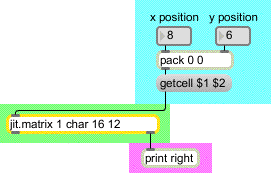
もう1つ、getcell メッセージについて説明します。getcellという語の後にマトリックスの位置(x位置、y位置)を続けたメッセージを送ると、jit.matrixはセル座標とその位置にある値を右アウトレットから出力します。
・getcell $1 $2 というメッセージボックスの上のナンバーボックスにy 値、x 値を入力して、Maxウィンドウに注目して下さい。マトリックスのその位置にある値が jit.matrix の右アウトレットから報告されているのを確認して下さい。

マトリックス位置8.6 の値を参照すると;cell 8 6 val [数値] が報告されます。
チュートリアルの後の章では、マトリックスから取り出された値を使用するための様々な方法について説明します。
まとめ
jit.matrixオブジェクトは、指定されたマトリックスの大きさ、プレーン数、データタイプによって、名前をつけられたデータのマトリックスのための記憶領域を生成します。このマトリックスは他のJitterオブジェクト(例えばjit.qt.movie)からのデータで満たすことができます、また、setall [数値] というメッセージによって、全てのセルをその数値にセットしたり、setcell [セル位置] val [数値] というメッセージによって、指定したセルに値をセットすることができます。アルゴリズムを使ってマトリックスを数式やルールの組み合わせによって満たすために、そのアルゴリズムをパッチ内の別の所に書くこともできます。
getcell [セル位置] というメッセージを使って、特定のセルのデータを取り出すことができます。Maxウィンドウにすべての数値データを表示したい場合は、jit.print オブジェクトを使ってマトリックスのデータを整形し、出力させます。マトリックスのデータを色としてみる場合には、jit.pwoindow オブジェクトを使用します。これは、チュートリアル1で説明した jit.windowと同じように使用できます。
このチュートリアルでは、前の章のようなデジタルビデオではなく、自分自身で生成した数値データを見ました。どちらの場合でも、格納する原理は全く同じです。マトリックスの使用が、がデジタルビデオのフレームによるピクセルの色情報を保存するためであるか、色として見ようとする抽象的な数値を保存するためであるかにかかわらず、どちらの章で扱った数値も2次元のマトリックスとして保存され、jit.windowまたは jit.pwindowで簡単に表示することができます。