Max/MSP Jitter ドキュメント日本語化プロジェクト
チュートリアル 44:
Flash とのインタラクション
Macromedia の Flash ファイルフォーマットは、特にインターネット上において、インタラクティブなコンテンツを作成、配布する手段として非常に成功し、幅広く利用されています。Jitter のイントロダクションから、ユーザは Quicktime の機能を利用して、jit.qt.movie オブジェクトの中で Flash メディアを読み込むことができましたが、利用できるコントロールの量は、基本的な時間的、空間的な操作に限られていました。この章では、Macromedia の Flash 環境のユーザが利用できるいくつかの可能性について調べていきます。
背景について
Flash は 1996 年に、インターネットベースのディストリビューションに最適化された出力ファイル形式(サイズが小さいことを意味します)を持つ、ベクタベース・アニメーションの開発ツールとして世に出ました。長年に渡り、基本的なツールセットは大きな拡張を遂げ、次第に、Macromedia のもう1つのポピュラーなアニメーションパッケージである Director のユーザが使い慣れた機能を含むようになってきました。この拡張には、オブジェクトベースのインタラクティビティ(対話機能)、また特に最近のバージョンでは JavaScript に基づいて作られている ActionScript というスクリプト言語の完全な実装が含まれています。Flash のファイルフォーマットは非常にコンパクトなまま保たれていて、他のソフトウェア開発会社によってサポートされるほど非常に広い関心を呼び起こしました。これは、特にそのフォーマットの仕様がオープンであることが背景となっています。
Jitter による Falsh のサポートは、2つの基本的なカテゴリに分類されます。それは、オンスクリーンでのインタラクティビティと、スクリプトによるインタラクティビティです。オンスクリーン・インタラクティビティとは、ボタンのクリックやマウスの動き、キーボードイベント等のような、ウェブブラウザ上で Flash を使っている場合に慣れ親しんでいる対話機能のことです。スクリプト・インタラクティビティとは、ActionScript オブジェクトのプロパティや変数を理解し、その変更を行うことができる機能のことです。MaxからのActionScript のプロパティの操作は、Flash と Max による制作を行う開発者にとって、2つの環境をリンクさせるためのパワフルな手段を提供してくれます。
クリックとポップ
Jitterの オンスクリーンでの Flash との対話機能を使う場合、Flash や Flash ドキュメントの内部的な根底となっているプログラミングに関する知識は全く必要としません。
・Jitter Tutorials フォルダにあるチュートリアルパッチ 44jFlashInteractivity.pat を開いて下さい。
実際、このパッチにはなじみの薄いオブジェクトは存在しないはずです。Jitter の Flash 機能は、すべて jit.qt.movie オブジェクトの中にバンドルされています。パッチ内に追加された他のオブジェクトの補助によって、マウスやキーボードのデータを Flash ムービーの中へ送ることができるようになっています。
・read44jBasic.swf と書かれているメッセージボックスをクリックして下さい。パッチの最上部にある metro オブジェクトに接続された Display という表示のある toggle ボックスをクリックして下さい。滑らかな音楽が聞こえ、jit.pwindow オブジェクトに導入画面が表示されるはずです。

インターフェイスデザインの頂点: 44jBasic.swfの導入画面
・しばらくの間、Flash ムービーに親しむまで、jit.pwindow オブジェクトの中のインターフェイスをクリックしてみて下さい。テキストを選択して入力したり、マウスカーソルを移動させてボタンをクリックしたり、いくつかの素敵なサウンドを聴いたりできるようになっています。
とても素晴らしい Flash ムービーではないですか? それでは、このムービーとどのようにインタラクションを行っているのか理解してみましょう。ムービーは、表示されるメディアを理解するような特別なウィンドウ(自動的にユーザインターフェイスからのイベントをムービーに渡すことができるApple の QuickTime プレーヤのようなもの)で再生されているわけではないので、手作業でイベントを jit.qt.movie オブジェクトに渡さなければなりません。jit.qt.movie はそのイベントをムービーに渡します。幸運な事に、Max と Jitter はすでにマウス位置やキーボードイベントを感知することができるオブジェクトを持っているため、私たちがしなければならないことのほとんどは、すでに提供されています。
オブジェクトの領域に対するマウスの相対的な位置を見つけるためには、jit.pwindow オブジェクトの mouse および mouseidle というマウスの状態を報告するメッセージを使っています。デフォルトでは、jit.pwindow オブジェクトは、マウスがオブジェクトの上でクリックされるごとに mouse メッセージを出力しています。ここでは、さらに、オブジェクトに対して idlemouse 1 メッセージを送り、マウスカーソルの動き(訳注:クリックされないマウスカーソルの移動 - idlemouse)を報告するように命じています(パッチを保存する時に、この idlemouse の設定は保存されます)。 これによって、マウスが jit.pwindow オブジェクトのスクリーン領域の中に入ると、常に mouseidle メッセージが jit.pwindow から出力されるようになります。jit.window オブジェクトも同様な情報を出力します。また、必要に応じて Max の mousestate オブジェクトを使うこともできます。
jit.qt.movie オブジェクトは、jit.pwindow オブジェクトから出力されるものと正確に同じフォーマットで mouse メッセージを解釈し、マウスの動きや、Flash ムービーの上でのクリックをシミュレートします。jit.qt.movie は mouseidle メッセージを解釈できないため、 mouseidle という語で始まる全てのメッセージを mouse で始まるように変換しなければなりません。ここでは、route と prepend オブジェクトによってこれを行っています。新しくフォーマットされたメッセージは jit.qt.movie オブジェクトに送られ、Flash ムービーの該当するインタラクティビティ(対話機能)のトリガになります。
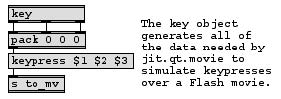
同様に、キーボードイベントを扱うためには、Max の key オブジェクトを使い、jit.qt movieオブジェクトに keypress メッセージとして渡すための必要な情報を得ています( keypress メッセージの3つのアーギュメントは、key オブジェクトから出力される3つの数値と正確に合致しています)。

key オブジェクトからの出力を keypress メッセージにして送っています
このように、Jitter のスクリーン上における Flash のインタラクションは非常に簡単にセットアップでき、数多くのエキサイティングな選り抜きのインタラクティブ・メディアへのアクセスを提供します。
スクリプトの理解
あなたが Flash の開発者(または、開発者になることに興味がある)なら、Flash ムービーの内部の ActionScript に直接、相互作用を行なうことができることを知ってうれしく思うでしょう。jit.qt.movie オブジェクトに Max のメッセージを送ることによって、変数の値を変えたり、そうでなくても、オブジェクトの動作に影響を与えることができます。
・read44jPhysicls.swv と書かれたメッセージボックスをクリックして下さい。Display と表示された toggle ボックスがオフになっている場合には、Flash ムービーの出力を見るためにオンに戻して下さい。
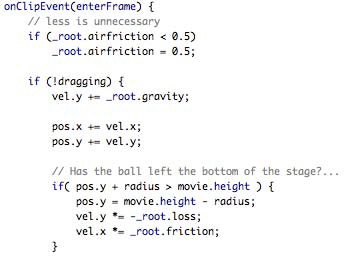
このムービーは簡単な物理的シミュレータです。グレイのボールをクリックして「投げる」と、実際にボールが現実の世界で投げられた場合と同様な振る舞いをします。ボールは、投げる強さによって大気中のスピードが変わり、壁で跳ね返り、地面に静止するまで少しずつエネルギーを失っていきます。この動作は、Flash ムービーの中で、Macromedia のスクリプト言語である ActionScript を使ってコーディングされています。

物理的シミュレータで使われている ActionScript コードからの抜粋
Max で実装されている Javascript (または、一般的なJavascript)に精通しているのであれば、ActionScript は親しみやすいものでしょう。事実、ActionScript は Flash に固有なオブジェクトや関数を持っているとはいえ Javascript なのです。 これは、ちょうど Max による 標準の Javascript の実装に、Max だけに関係する固有のオブジェクトや関数が含まれているのと同様です。
現在ActionScript には、ActionScript 1.0、および ActionScript 2.0 という2つののバージョンがあります。現時点では、QuickTime (そして Jitter) は Flash Player 5 互換の形式で保存されたFlash ファイルのActionScript 1.0 の機能しかサポートしていません。これは、Flash の新しい機能(Flash MX 以降)は、まだ今のところJitterユーザには利用できないということを意味しています。
私たちの Flash ドキュメント(Flash ムービーを作成するために使われる44jPhysics.fla ファイル)は、いくつかのグローバルな ActionScript の変数を定義しています。このフレームでのアクションを見て見ると、次のようになっています。
// 壁に当たった時にエネルギーに乗じられる数 var loss = 0.6; // 大気中を飛んでいる時の速度を除する数 var airfriction = 2.;
jit.qt.movie に対して flash_var メッセージを送り、これらの変数の値を変更することができます。
・Loss Factor、および Air Friction Divisorと表示されたナンバーボックスの値を変更し、ボールの動作がどのように変化するかに注意して下さい。
jit.qt.movie オブジェクトに getflash_var メッセージを送ることによって、変数の値を問い合わせることもできます。
・getflash_var airfriction および、getflash_var loss と書かれたメッセージボックスをクリックして、先ほど変更した値が Flash ムービーの中で更新されているかどうかを確認して下さい。出力は Max ウィンドウに表示されます。
出力結果は数値に見えますが、getflash_var メッセージによって出力されるものはシンボルです。文字列ではなく、数値データを使って何か行ないたい場合には、fromsymbol オブジェクトを使ってこのシンボルを数値に変換する必要があります。入力はどのような型でも構いません。
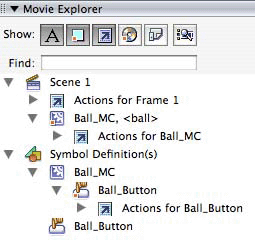
これまで、グローバルな ActionScript の変数を求め(ゲット)、設定する(セット)方法についてみてきました。しかし、ネストされた変数の場合はどうでしょうか? Macromedia の Flash アプリケーション(別売)で、44jPhysics.fla ドキュメントを調べてみると、ムービーの構造を見ることができます。

Flash から眺めた、このFlash ムービーの構造とシンボル定義
このムービーは、実際、非常にシンプルな1シーン、1フレームからできています。フレームには2つのアイテムが含まれています。いくつかのアクション(Actionscript のコード)と、ball というインスタンス名を持つ、シンボル Ball_MC のムービークリップインスタンスがその2つです。Ball_MC のシンボル定義を見ると、Ball_MC には Ball_Button というボタンが含まれ、このボタン自身がいくつかのアクションを持っていることがわかります。
ムービークリップインスタンス ball の x 座標を知りたい場合、Flahs のパス構文、/path/to.variable を使うことができます。このケースでは、構文は /ball._xになります。これは ball は root レベルのムービーであり、_x は Flash ステージ上のオブジェクトの x 位置を記述するビルトイン変数であるためです。
・getflash_var/ball._x 、および getflash_var/ball._y と書かれたメッセージボックスをクリックして、float ナンバーボックスがボールの位置に応じて変化するようすを見て下さい。Flash の出力するシンボルを浮動小数点の値に変換する fromsymbol オブジェクトの使い方に注意して下さい。
・Enable Sound と表示された toggle ボックスをオンにして下さい。ここでは、ボールが壁に当たる瞬間を求めるためにボールの x および y 位置を分析し、それに対応して音を鳴らしています。
興味深いことに、このような直接的な方法によって座標値をセットすることはできません。ビルトイン変数の代理となる特別な変数を用意し、これがフレーム毎にチェックされる必要があります。これを行なう方法に関するより詳しい情報は、p more_setting サブパッチ 、および44jPhisics.fla ドキュメントのソースコードを参照して下さい。
この文章を書いている時点では、Flash 変数のゲットおよびセットに関して、更に制約があります。変数は単一でなければならず、配列では正しく動作しません。ActionScript で設計を行なう場合に、このことを覚えておくと、後の作業で編集のし直しをせずに済むでしょう。
まとめ
このチュートリアルでは、jit.qt.movie オブジェクトの mouse および keypress メッセージを使い、マウスの動きやキーボードの動作をシミュレートすることによって、Flash のインタラクティビティ(対話機能)を利用する方法について学びました。また、ActionScript の変数のセット、ゲットや、Flash ムービー内のスクリプトの実行に影響を与えるために、flash_var および getflash_var メッセージをどのように使っているのかについても調べました。